本文讲一讲界面设计,作品要面向用户,界面设计的好坏直接影响到用户的体验。现在的窗口设计基本都是扁平化的,你可以从window XP与window 8的窗口可以明显感觉出来。当然除了窗口本身的效果,窗口中各种控件的特效也是特别重要的一环。下面讲讲我在词典软件中的一些设计:说到界面美化的设计,不得不提到美工,一个好的美工是相当的重要!软件毕竟少不了图标,而不懂美工的我,也就只能在网上使用别人的图标了。
如何得到网上的图标?
直接百度就可以了,当然还有另一种方法:就是从别人的文件中提取这些图标文件。一般来说,图标文件是不会以图片格式存储在软件目录中的,一般都存放在后缀名为.rdb以及.ui文件中。具体的步骤如下:
- 找到要提取软件的安装目录
- 进行搜索:搜索.jpg、.png等图片格式文件(能够搜到最好了),然后搜索.rdb或.ui文件
- 下载RDB打包解包工具,进行解包,就可以得到图片资源了
控件间的无缝连接:
所谓无缝连接是指控件与控件之间没有空隙,用Qt Creator打开界面文件,比如我打开这个词典项目,打开searchwindow.ui文件,控件是否有空隙的效果如下所示:
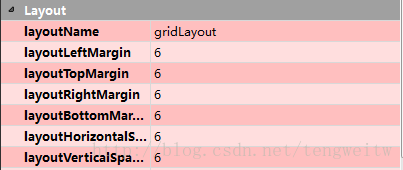
控件间的空隙大小可以由这些子控件所在父控件的Layout属性控制
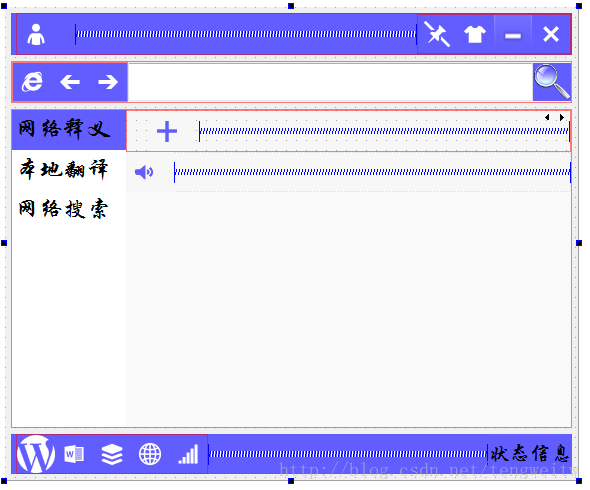
1、当Layout属性设置如下时:(有空隙的情况)

则控件间有空隙,显示效果如下:

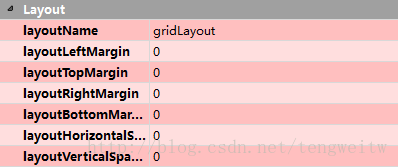
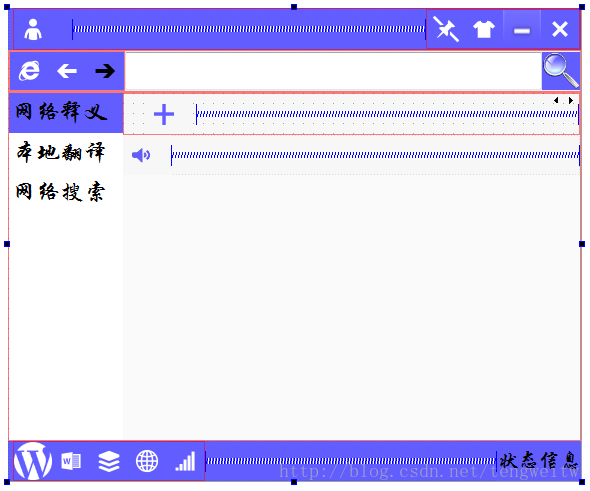
2当Layout属性设置如下时:(没有空隙的情况)

则控件间无空隙,显示效果如下:

按钮的美化
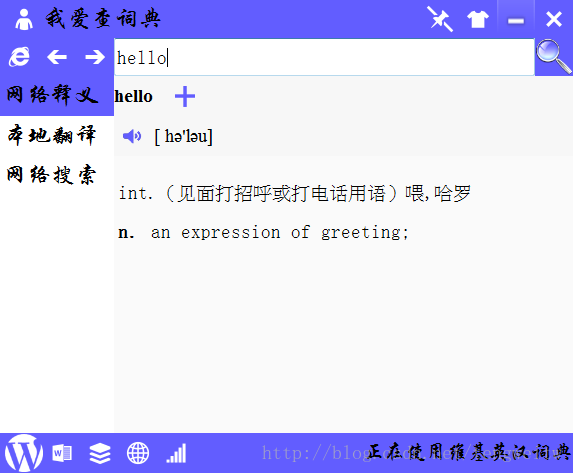
现在按钮也开始扁平化,例如上图中的所有按钮都是扁平化的,两者的差别如下:

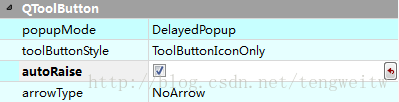
显然第一种是常规的按钮,如果我们把ToolButton的autoRise属性书中,就会出现第二种情况,之所以没有使用QPushButton是因为它没有autoRaise属性。

当选中autoRasie属性后,当鼠标放在该按钮上时效果如下:

动态渲染效果
我们发现很多软件都有动态效果,如鼠标放在按钮上时,会发生变化,点击后又发生变化,这些是怎么做到的呢?Qt中美化界面最好的使用QML,不过由于刚出来不久,网上资料不是很多,我也不是很懂,就不介绍了。学习过网页制作的都知道,网页的渲染效果用到了css,与此类似,Qt使用qss来美化界面。下面介绍一种简单使用的方法来进行渲染操作:
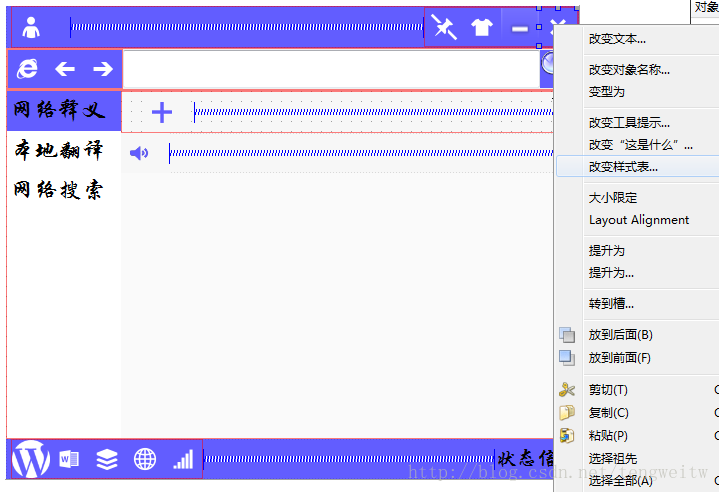
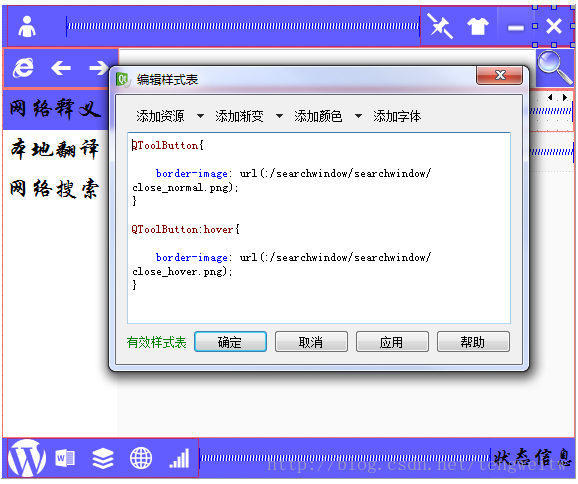
右键单击界面中的控件,选择“更改样式表……”,然后在弹出的窗口中设置渲染效果,下面以单击按钮来举例说明:
首先,右击关闭按钮,选择“更改样式表……”:

然后在弹出的“编辑样式表”按钮中写入如下代码:
1 | QToolButton{ |
这两条语句实现的效果如下:

一般情况下,关闭按钮显示如下:

当鼠标放在上面时,效果如下:

我在词典中所有的按钮几乎都是采用了这种效果,如果想使用更多的效果,可以百度qt setstylesheet,可以看到更多的渲染效果。在软件界面中,listWidget控件中我使用的样式表如下:
1 | QListWidget::item |
具体含义可以根据效果就可以看出,如下演示效果:

当前选择项使用深蓝表示,而鼠标停靠的选择项使用浅蓝表示。
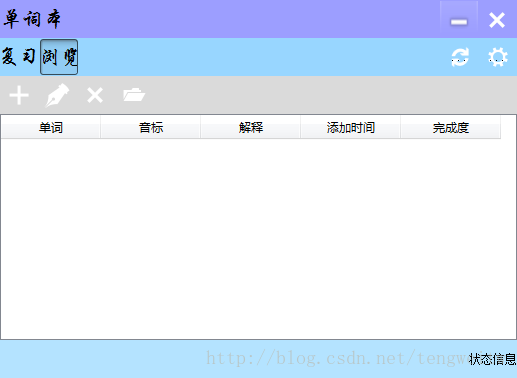
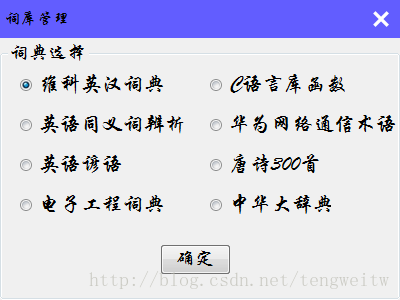
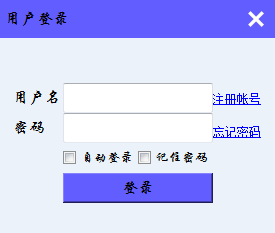
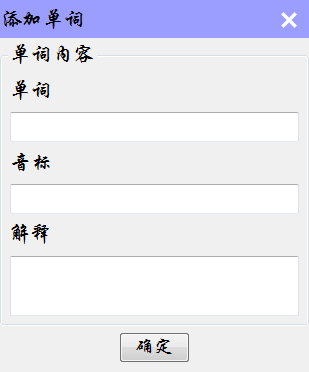
下面是我软件项目中所有的界面,图标都是使用网络上的图标(若有侵权,请告知):





- 词典框架设计及成品展示
- 本地词典的设计
- 开始菜单的设计
- 无边框窗口的缩放与拖动
- 无边框窗口的拖动
- 界面美化设计
- 调用网络API
- 用户登录及API调用的实现
- JSON数据解析
- 国际音标的显示
- 系统托盘的显示
- 调用讲述人
- 音频播放
- 自动补全功能
- HTML特殊字符及正则表达式
- 后序
作品下载地址(发布版):http://download.csdn.net/detail/tengweitw/8548767
作品下载地址(绿色版):http://download.csdn.net/detail/tengweitw/8830495

